本书阐述的是产品设计的思路和过程, 更像是设计流程规范化的指导建议云云。
 为尊重原著, 同时吐槽中文版本的翻译之烂, 首先奉上英文封面:-D
为尊重原著, 同时吐槽中文版本的翻译之烂, 首先奉上英文封面:-D
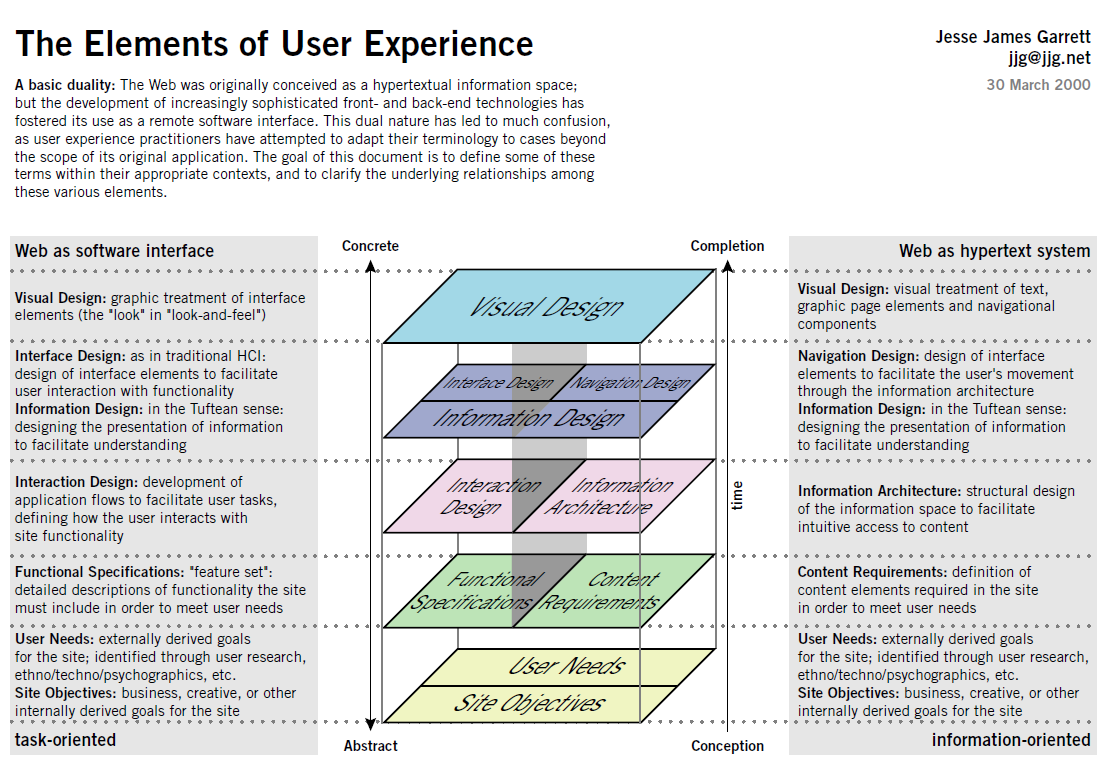
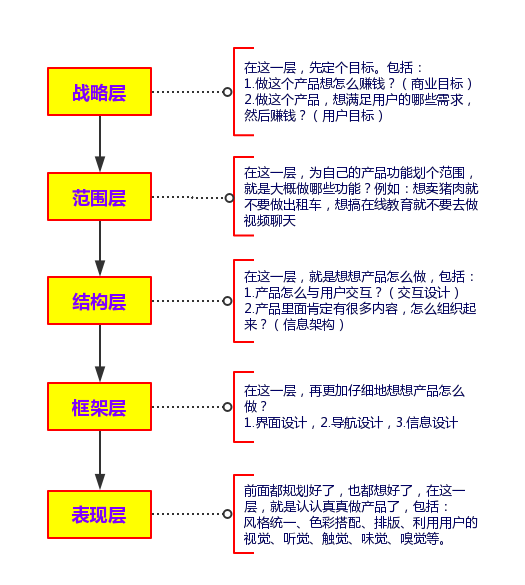
正确的产品形态不是由功能决定的, 而是由用户自身的心理感受和行为决定的——围绕这一产品观, 作者将用户体验要素分为五个层次: 战略层、范围层、结构层、框架层、表现层。 这五个层次, 分别对应了产品研发过程的不同环节,
- 战略层 确定产品目标和用户需求, 解决为什么做的问题
- 范围层 确定功能需求和内容需求, 解决做什么的问题
- 结构层 确定交互设计和信息架构。结构层及后续的框架层、表现层 解决怎么做的问题, 由抽象到具体步步推进
- 框架层 以线框图的形式, 确定产品的界面、导航、信息展示
- 表现层 完成视觉设计, 满足用户的感官感受
借用赞德手绘的流程图, 描述上述五个层次/步骤,

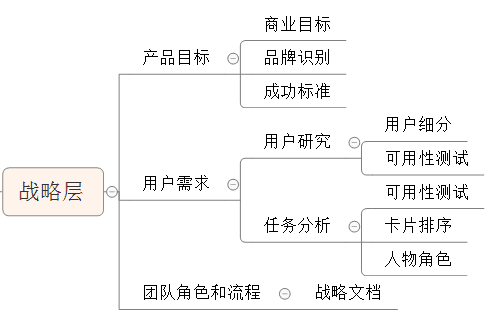
1 战略层
整个产品周期很长, 先定个战略, 有规划、有指导思想才能够好好做产品。
(1)商业目标: 比方说, 先赚它一个亿。再比如, 我们先干一年, 目标积累100万用户。
(2)用户需求: 比方说, 我们觉得有的用户打车困难, 有的用户的汽车总是自己一个人开、浪费空间, 所以我们想来个共享经济, 做个滴滴, 让没车的用户可以方便地做有车的用户的车。
最后, 战略层阶段要形成文档, 在团队内部进行广泛流传、使团队中的每一个人都清楚的明白产品的战略目标是什么。当然, 战略也不是一成不变的, 可以演变和改变、贯穿于整个过程。

商业需求是公司内部需求, 用户需求是公司外在需求, 它们共同组成战略层的核心内容
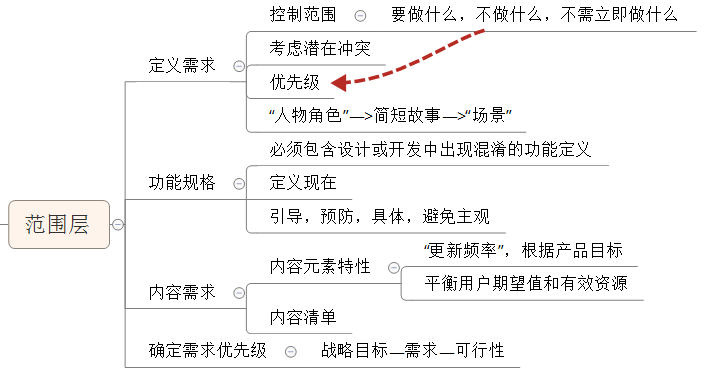
2 范围层
在上一步,我们把战略定好了,目标很美好,要么几百万用户,要么一年赚几个亿,那么,接下来是不是就该想想怎么做了呢?
我们的产品要有哪些功能?接着上面做滴滴打车的例子,我们要让用户能够提出出发地和目的地,就能够找到车,对不对?我们要让司机能够轻松地找到乘客对不对?我们要给他们提供便利的支付方式对不对?我们要让乘客和司机能够通过联系方式交流对不对?我们要能够动态地、实时地把最合适的乘客推荐给最合适的司机对不对?
上面描述了我们想做的产品功能,这就是范围层要考虑的。哪些功能要做,哪些功能不要做,哪些先做,哪些后做,写下来之后就变成需求文档了,以后开发的排期、优先级、做不做某个功能的时候产生纠结,都可以把之前写下来的需求文档搬出来。

为用户提供什么功能、什么内容, 这是范围层要考虑的内容
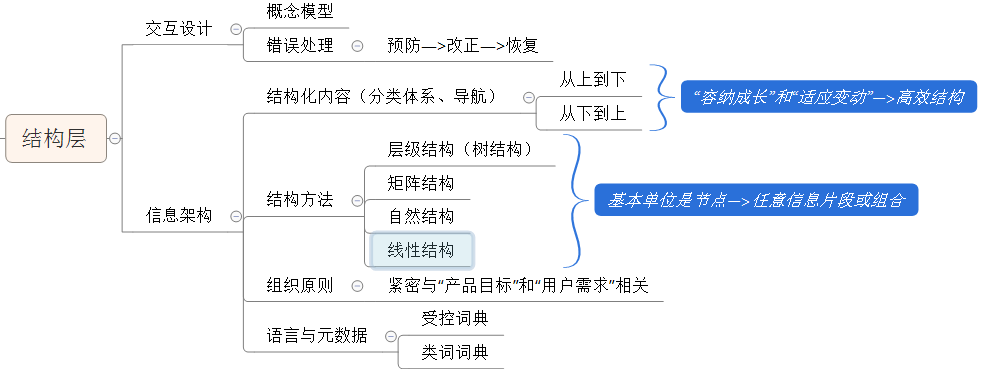
3 结构层
在结构层,要考虑两个问题:”交互设计”和”信息架构”。
(1)交互设计: 指的是 产品要怎么配合用户的操作。
在这里有一个”概念模型”,比如,我们做电商,有购物车,购物车的概念模型可以是现实中的购物推车,那么它就有往里面放东西、从里面移除东西等功能,那么在电商平台设计购物车的功能的时候,就可以对应着来考虑与用户的交互方式了。
尤其需要注意的一点, 交互设计要尽量遵循用户的默认习惯。如果我们对用户的行为习惯有了深刻的研究,以至于我们认为我们比用户更了解自己,我们设计的操作方式是最适合用户的。那么我们可以尝试推广自己的交互设计方式,慢慢培养用户习惯。
(2)信息架构: 指的是 信息的组织方式。
我们的产品肯定有很多内容,那么这些内容应该怎么组织起来,让用户觉得好用、易用呢。比如操作文件夹的时候,我们总见过打开一个文件,再嵌套另一个文件夹,再嵌套另一个文件···一下嵌套十来层的文件夹组织方式,令人不厌其烦。在进行信息架构的时候,我们可以把自己的一个个的产品内容当做一个节点node,然后将这些节点有序的组织起来。具体的结构方式有层级结构、矩阵结构、自然结构、线型结构等,我们可以根据自己的产品特点来进行针对性的设计。

产品以什么样的组织形式、什么样的交互方式 来展现,是结构层要考虑的内容
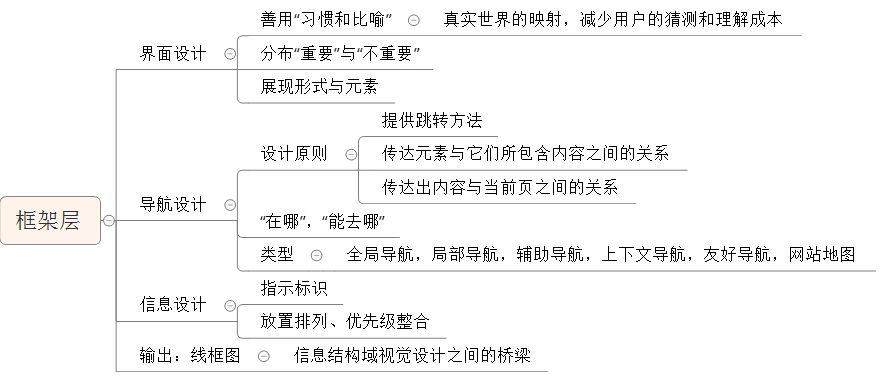
4 框架层
结构层只是对产品的交互方式和内容组织形式进行了一个大概的设计。在框架层需要进一步地进行设计了,包括:界面设计、导航设计、信息设计。
(1)界面设计:界面设计要做的就是选择合适的界面交互控件,这些控件既能够让用户易于理解其含义,又能够让用户借助于此来圆满完成任务。
(2)导航设计:导航设计要做的就是让用户在使用产品的时候有位置感,让用户知道自己在什么位置,知道下一步可以到哪里去,知道上一步怎么返回,避免让用户有云里雾里的感觉。具体而言,索引表、网站地图、导航链接、当前位置导航信息等,都可以是导航设计的一部分。
(3)信息设计:信息设计要做的就是怎么把各种设计元素粘合在一起,怎么把它们呈现出来,让用户很好地理解和使用它们。

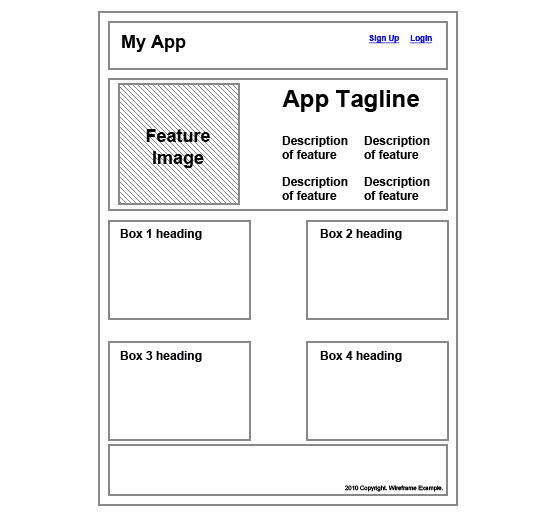
在产品设计中,有一个很重要的概念:线框图。线框图可以说是上述的界面设计、导航设计、信息设计的三者的结合,是产品的雏形和大体形态。需要注意的是,线框图与产品原型略有差别,原型是对线框图的更细致描述的产品体现,原型要求必须有交互,而线框图则可以是静态的,没有交互也可以。

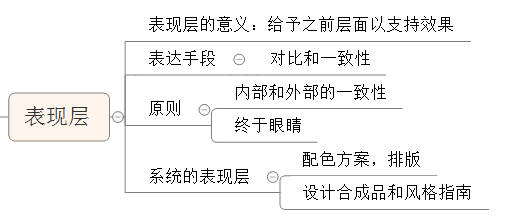
5 表现层
表现层是用户真真切切地可以感受到的产品外在。这是离用户最近的。在这一层,可以通过设计产品的配色方案、排版、对比、风格统一,充分研究和使用用户的感知方式(主要是视觉),将产品的风格完整呈献给用户。

总结
五个层次要素 由抽象到具体,上层基于下层、上层又反过来影响下层,展现了用户体验设计工作的各个环节。我们在产品设计工作中运用的关键还在于要来了解自身的产品问题所在,需要怎么解决,并且要明确解决问题的成本和收益,怎样考核解决方案实施的效果。产品开发如马拉松,在不同阶段要采用不同的节奏,需要不断监控产品自身的表现,在这五个层面适时调整。
本文直接或间接引用了赞德、流朋KOP、周博文等的读书笔记内容。
最后, 连接人与服务的工作充满了创意和挑战, 向优秀的产品经理们致敬!